
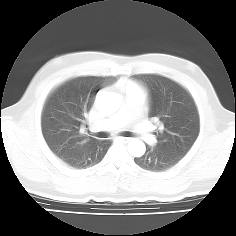
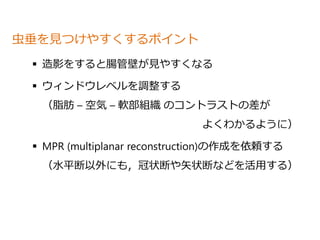
虫垂炎をさがせ
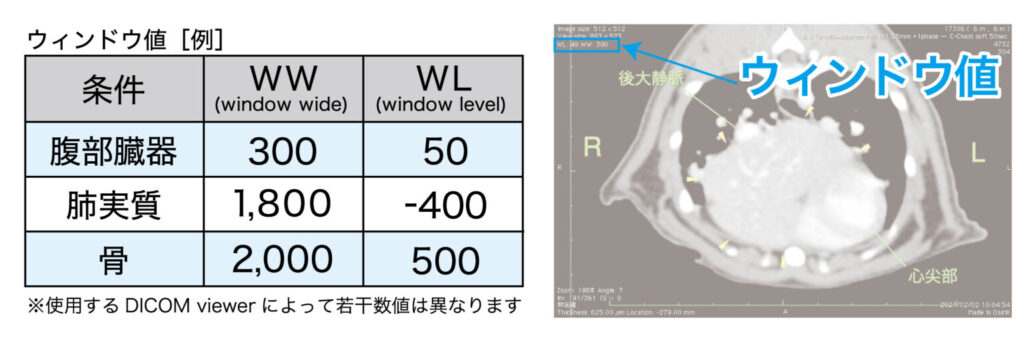
画像一覧 CT値とウィンドウ幅,ウィンドウレベル ちなみに,CT値の単位はハウンスフィールド単位(HUHounsfield unit)であり,水のCT値を0HUと定義している。Int maxV = imageNumberOfF
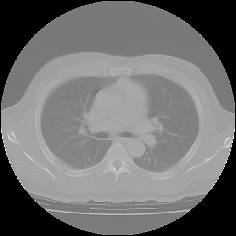
ウィンドウレベル画像
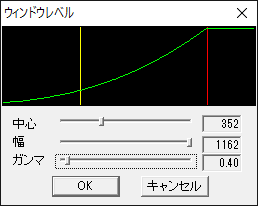
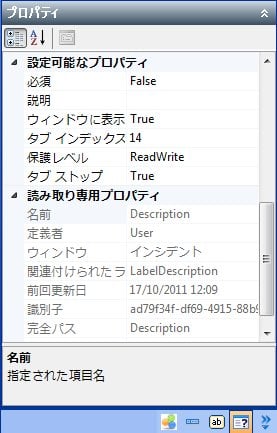
ウィンドウレベル画像-3.画像処理 3.1 階調処理 3.1.1 ウインドウィング処理 ウインドウィング処理とは,ディスプレイ上に画像を表示する際の階調処理のことである。これ はウインドウ幅(目的とする画素値の範囲)とウインドウレベル(ウインドウ幅の中心)を調整し画像情報 ウィンドウは、画像へのアクセス、画像の視覚化、画像のピクセル レベルの情報を示します。 このウィンドウは、場所データ、スペクトル情報、画像サポート データのサブセットにアクセスするための単一ポイントになります。
I Plants Jp
*OpenCVのバージョンは241ですウィンドウのサイズ変更 デフォルトでは、画像のサイズに合わせてウィンドウが固定表示される namedWindow関数を使えば、ウィンドウのサイズを変更可能にすることができる # * coding utf8 * import cv2 # 画像の読み込み img = cv2imread("testjpg", 1) # ウィンドウの4.ct検査におけるウィンドウ設定 撮影後の画像は,ウィンドウ幅(ww),ウィンドウ レベル(wl)によりウィンドウ設定され診療各科へ提供 される.wwとwlでグレイレベル内に収まるct値の 上限から下限値を設定するのでこの範囲以外では白一 CT画像といえば、輪切りの画像が有名です。 確かに、撮影時は有名な輪切り画像しか見られないのですが、それだけではないのです! ! CT検査では、体の情報を3次元的に収集するため、撮影後には輪切り画像だけではなく、縦切りや斜めからといった
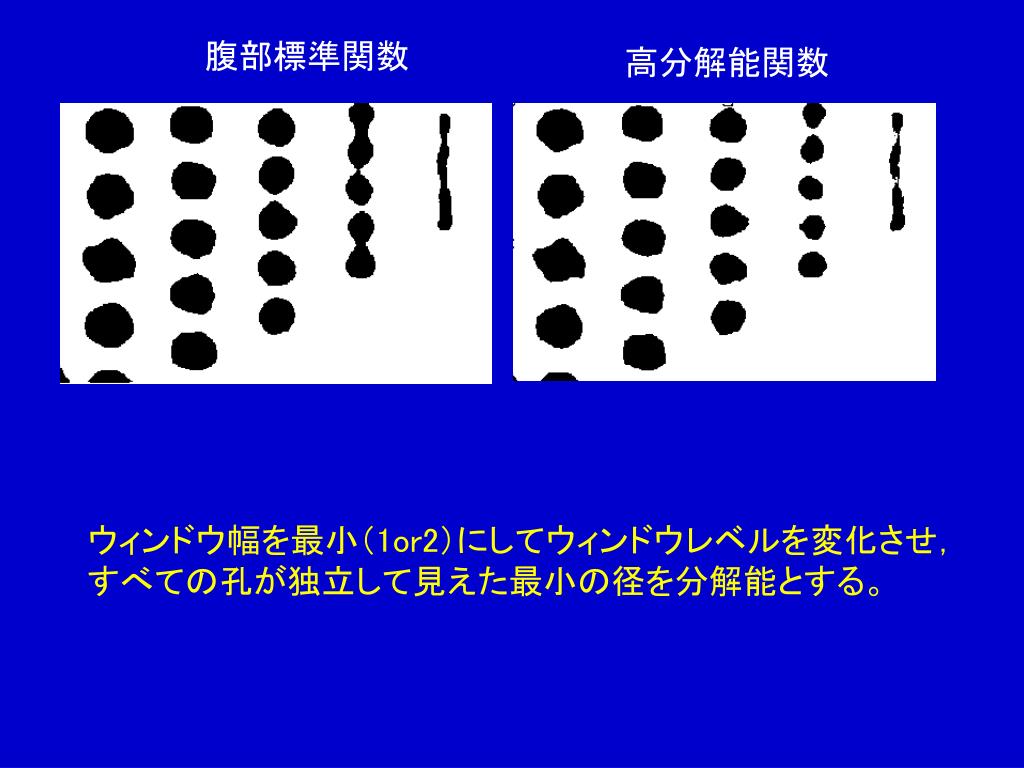
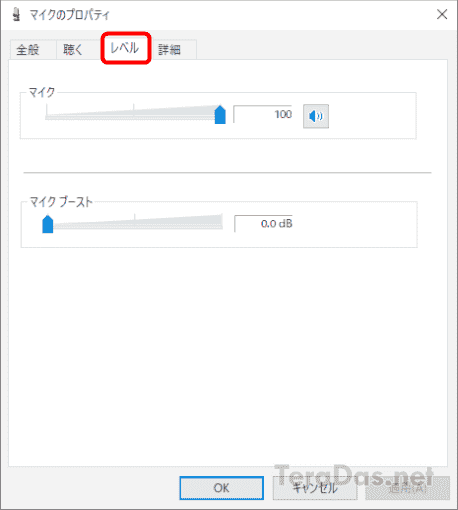
スクロールとズームのレベルを同期した状態で 4 つのウィンドウに分割するには、ウィンドウ/ スプレッドシート分割 を選択します。 必要な場合は、境界線を上下左右にドラッグしてパネルウィンドウのサイズを変更します。 1 画像解像度 「画像解像度」では、キャンバスを描いた絵ごと「拡大/縮小」できます。 メニューの「編集」>「画像解像度」を選択します。 ウィンドウが表示されたら、変更したいサイズの数値を入力してください。 wl:ウィンドウレベル 観察したい部位の、中心となるct値になります。 ww:ウィンドウ幅 観察したい部位の、ct値の下限値~上限値の幅になります。この下限値や上限値は、画像に表示されないというわけではありません。観察しやすいctの値となります。
ウィンドウレベル画像のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
 ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 | ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 | ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
「ウィンドウレベル画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
 ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 | ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
「ウィンドウレベル画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
 ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
 ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 | ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
「ウィンドウレベル画像」の画像ギャラリー、詳細は各画像をクリックしてください。
ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
 ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 | ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
「ウィンドウレベル画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 | ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
 ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 | ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 | ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
 ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 | ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
「ウィンドウレベル画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 | ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
 ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
 ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
「ウィンドウレベル画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 | ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 | ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
 ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 | ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
 ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
「ウィンドウレベル画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
 ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 | ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
 ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
「ウィンドウレベル画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 | ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 | ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
 ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 | ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
 ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
「ウィンドウレベル画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 | ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
 ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
「ウィンドウレベル画像」の画像ギャラリー、詳細は各画像をクリックしてください。
ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 | ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 | ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |  ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
「ウィンドウレベル画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 ブラウザのウィンドウ幅を追跡するためのカスタムreactフックを作成する Typescriptを使用 |
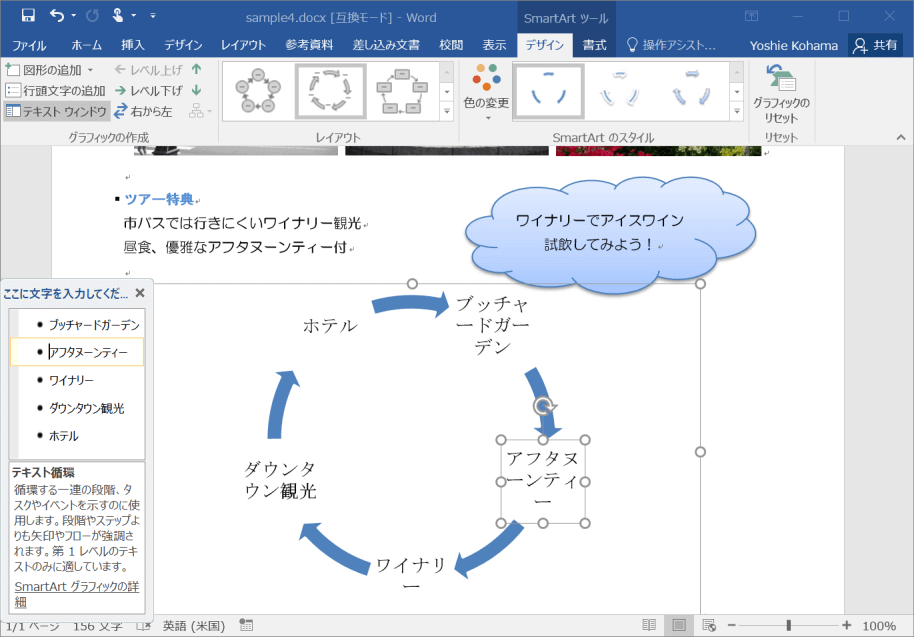
スマートアートを自在に操るコツ パワーポイントで、分かりやすく美しいスライドを作るときに活躍してくれる、スマートアート (Smart Art)のお話です。 ワードでも、分かりやすい文書づくりに大きな力を発揮します。 スマートアートのサンプル (上の紫概要 デスクトップ クライアントには、オーディオ、ビデオ、画面共有などの高度なオプションが備わっています。 これらのオプションは、オーディオやビデオのフィードを詳細にコントロールするだけでなく、トラブルシューティング サポートを行います。




0 件のコメント:
コメントを投稿